Quake 3 Radiant – Ein transparentes Gitter
Last Updated on 11. November 2025
Dieses Tutorial bezieht sich auf eine sehr alte Version von Photoshop. Kostenlose Alternativen dazu sind Krita oder GIMP, die beste günstige Bezahlalternative ist meines Erachtens Affinity Photo.
In diesem Tutorial werdet ihr lernen, wie man mit Photoshop einen Alphakanal für eine Zauntextur erstellt und anschließend einen Shader schreibt, der einen durch die Maschen des Zauns hindurchsehen lässt. Ihr könnt statt Photoshop auch jedes andere Bildbearbeitungsprogramm verwenden, mit dem sich Alphakanäle erstellen lassen. Tutorials gibt es dazu im Internet genug.
Die Tutorials über Einstieg in Shader und Q3ASE solltet ihr gelesen haben, damit ihr diesem Tutorial lückenlos folgen könnt.
Der Alphakanal
An dieser Stelle im Tutorial habe ich ursprünglich auf eine Fototextur eines Zauns von textures.com verwiesen. Man kann Texturen dort inzwischen nicht mehr kostenlos herunterladen. Verwendet stattdessen lieber eine kostenlose Zauntextur von ambientcg.
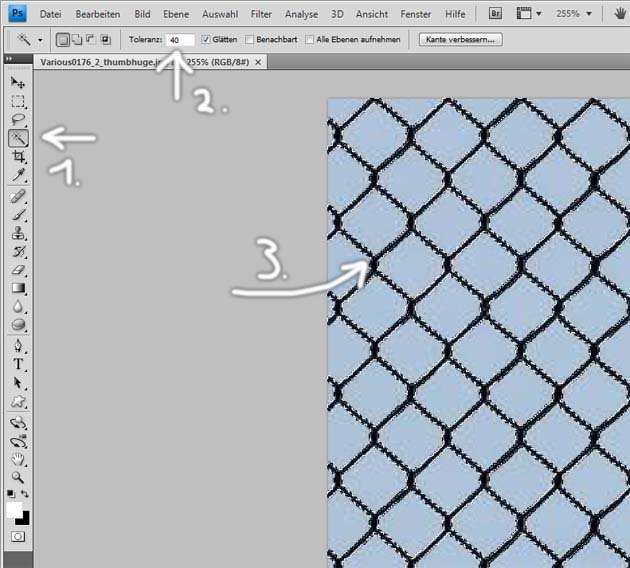
Öffnet die Textur mit Photoshop. Wählt links den Zauberstab aus (1), gebt einen relativ großen Toleranzwert an (2), wählt daneben das Kästchen Glätten an und klickt auf eine möglichst dunkle Stelle des Zauns (3). Der Zaun ist jetzt mit einer gestrichelten Markierung umgeben.

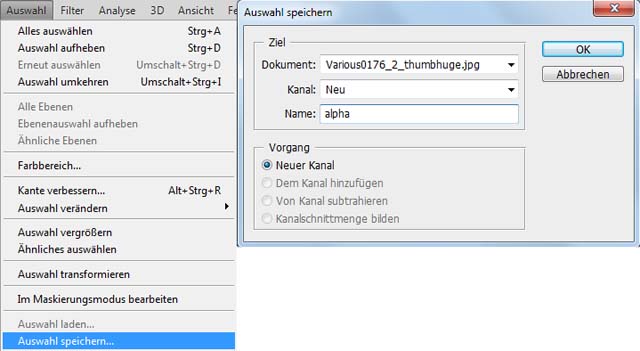
Klickt dann oben in der Werkzeugleiste auf Auswahl -> Auswahl speichern und gebt im neu erschienenen Fenster als Name “alpha” an. Wenn ihr bestätigt hab, könnt ihr die Auswahl mit [Strg]+[D] aufheben, damit die Linien nicht mehr stören.

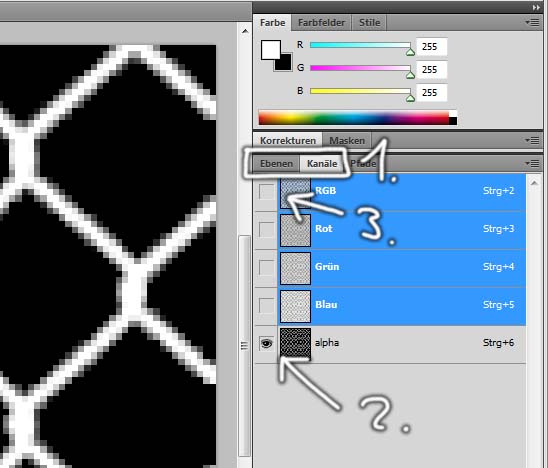
Wenn ihr euch die erstellte Maske ansehen wollt, schaltet am rechten Bildschirmrand von Ebenen auf Kanäle um (1). Dann aktiviert ihr die Darstellung des alpha-Kanals mit einem Klick in das leere Feld links neben dem Kanal (2) und deaktiviert die Darstellung der Farbkanäle mit einem Klick auf das Auge vor RGB (3).

Ihr seht jetzt eine schwarz-weiß Darstellung des Zauns. Weiße Flächen sind blickdicht, schwarze sind unsichtbar. Das allein reicht aber noch nicht für die Zauntextur. Zuerst müssen wir sie speichern, dann brauchen wir noch einen Shader.
Speichert die Textur über Datei -> Speichern unter. Wählt einen Dateinamen (ich benutze für dieses Tutorial den Namen “fence”) und verwendet als Dateiformat Targa (TGA). Achtet darauf, dass in dem kleinen Feld unten ein Häkchen bei Alpha-Kanäle gesetzt ist. Klickt auf Speichern und wählt 32bit. Bei weniger als 32bit geht der Alpha-Kanal verloren und die Textur bleibt ein normales Bild.
Der Shader
Damit wir einen Shader mit Q3ASE erstellen können, müssen wir zuerst die Textur an einen passenden Ort verschieben. Sollte sich in eurem baseq3 Verzeichnis noch kein Ordner mit Namen textures befinden, erstellt jetzt einen. Darin erstellt ihr einen weiteren Unterordner mit beliebigem Namen, etwa mytextures. Dort hinein verschiebt ihr die Zauntextur.
Startet Q3ASE und speichert die leere Shaderdatei (rechte Maustaste auf das türkise Icon, Save As) im baseq3/scripts Ordner ab. Der Übersicht wegen empfiehlt es sich, die Shaderdatei wie den Texturordner zu nennen, in dem eure Texturen liegen – also mytextures.
Wir müssen auch noch einen Namen für den Shader selbst angeben. Dafür bietet sich immer der Name der Bilddatei an, da ihr sonst im Editor einmal die Textur als einfache Bilddatei und einmal den Shader finden werdet. Die einfache Bilddatei werden wir später so oder so nirgendwo benutzen. Hat der Shader den gleichen Namen wie die Bilddatei, zeigt der Radiant nur den Shader an.
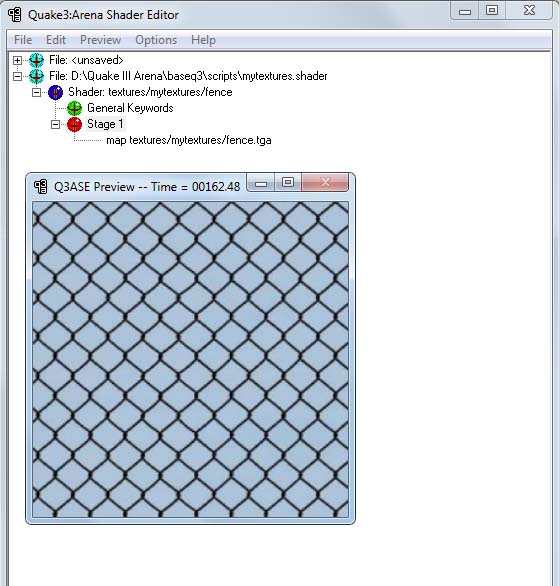
Klickt doppelt auf den Shader (dunkelblaues Icon) und gebt als Name textures/mytextures/fence an.
Klickt dann doppelt auf die leere Texture Stage (rotes Icon) und wählt über einen Klick auf den Texture Button die fence.tga aus. Schließt beide Fenster mit OK.

Mit einem Rechtsklick auf die General Keywords, gefolgt von Edit SurfaceParm, sollten wir noch ein paar Eigenschaften angeben. Wählte diese hier:
- alphashadow
Die deckenden Bereiche der Textur werfen Schatten - Nonsolid
Der Zaun hat keine Kollision – Spieler und Geschosse können ihn durchdringen - Playerclip
Ist für Spieler nicht zu durchdringen – überschreibt Nonsolid. Somit können Geschosse durch den Zaun fliegen, für Spieler ist er aber eine Barriere - Transparent
Lässt den Brush mit unserer Zauntextur nicht in die VIS Phase mit einbeziehen. Mit einem Drahtzaun kann man keine Sicht blocken
Wir brauchen auch noch General -> cull -> disable, damit man den Zaun von der Vorder- und Rückseite sehen kann. Und fügt noch General -> Set nopicmip hinzu, damit der Zaun bei niedrigen Texturdetails scharf bleibt und nicht vermatscht.
Widmen wir uns wieder der Texture Stage. Fügt über einen Rechtsklick den Befehl alphafunc -> GE128 hinzu. Ihr solltet jetzt zwischen den Maschen hindurchsehen können. Die Alphamaske ist zwar nicht gerade hübsch und man sieht um den Draht einen blauen Rand, aber in diesem Tutorial geht es ja auch primär um den Shader und nicht darum, wie man perfekte Alphamasken erstellt.
Klickt wieder mit der rechten Maustaste auf die Texture Stage und wählt Edit RGB Source. In dem neuen Fenster ist bereits Identity markiert. Das ist genau der Eintrag, den wir haben wollen, also müsst ihr das Fenster lediglich wieder mit OK schließen. Der neu erschienene Befehl rgbGen identity sorgt dafür, dass der Zaun Overbrighting unterstützt (siehe r_overbrightbits). Diesen Befehl sollte man immer mit angeben, außer es gibt einen speziellen Grund dagegen.
Über einen weiteren Rechtsklick fügt ihr den Befehl Misc -> Toggle depthWrite hinzu. Dadurch wird die Lightmap nur auf dem Zaun selbst und nicht in den Zwischenräumen dargestellt.
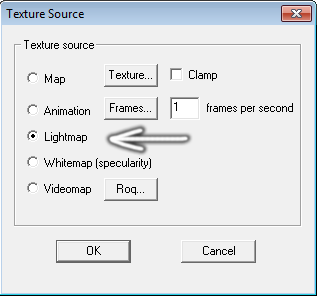
Jetzt benötigen wir eine zweite Texture Stage für die Lightmap. Klickt mit rechts auf die alte Stage, wählt New stage -> after this. Die neue Stage stellt ihr per Doppelklick zunächst von Map auf Lightmap um.

Für Lightmaps braucht ihr außerdem immer blendfunc -> filter. rgbGen identity könnt ihr ebenfalls wieder angeben. Fehlt nur noch Misc -> Toggle depthFunc equal, das wieder wegen der Alphamaske benötigt wird.
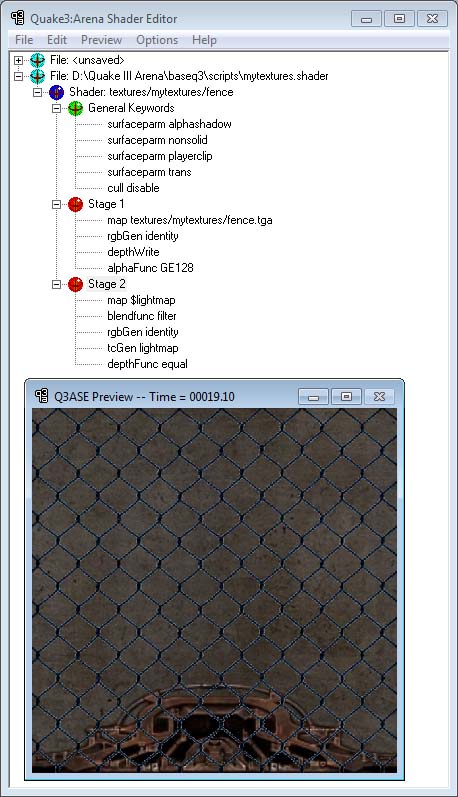
Hier ein Bild des finalen Shaders samt Vorschau:

Den Shader ins Spiel bringen
Speichert euren Shader noch einmal. Begebt euch dann ins baseq3/scripts Verzeichnis und fügt der shaderlist.txt den Namen eures Shaders (im Tutorial also myshader) hinzu. Wenn ihr das nächste mal den Radiant startet, solltet ihr eine neue Texturkategorie “mytextures” und eine neue Textur mit Namen “fence” sehen.
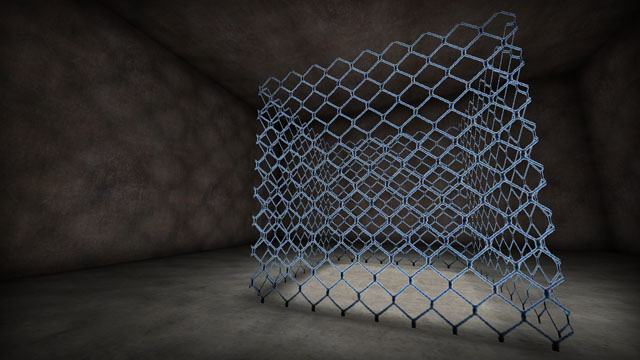
Im Editor belegt ihr den Zaunbrush mit der Clip Textur und texturiert nur die Seiten mit der Zauntextur, auf denen sie tatsächlich zu sehen sein soll. Damit stellt ihr sicher, dass Schüsse durch den Zaun gehen, er für Spieler aber ein Hindernis ist.
Zum Demonstieren des alphashadow Effekts habe ich den Key _lightmapscale mit einem Wert von 0.1 im Worldspawn gesetzt (siehe das Tutorial zum Thema Worldspawn).

Abschließender Tipp zum Shaderschreiben
Macht euch zur Angewohnheit, die mit Q3ASE gebauten Shader auch mit einem Texteditor zu studieren. Da ihr euch dank des Programms nicht ständig den Kopf über Tippfehler und Syntax zerbrechen müsst, könnt ihr euch die fertigen Shader in Ruhe ansehen und an den Aufbau gewöhnen. Nach einer Zeit wirken die anfangs verworrenen Textblöcke nicht mehr so schlimm und ihr werdet besser mit ihnen umgehen können. Der Vorteil ist, dass ihr Shader dann durch reines Lesen versteht und manche Funktionen, die Q3ASE nicht unterstützt, ohne viel Nachgrübeln selbst dazuschreiben könnt.
Besuche die Quake 3 Mapping Tutorial Hauptseite für weitere Tutorials.

