Radiant Kamerasteuerung und ein erster Raum
Last Updated on 7. January 2022
In diesem Tutorial lernst du, wie du einen einfachen Raum im Radiant erstellst, was Brushes sind und wie du die Kamera im Radiant steuerst. Bitte konfiguriere den Radiant richtig, bevor du mit diesem Tutorial weitermachst. Der kurze Überblick über das Funktionsprinzip des Radiants ist für dieses Tutorial hilfreich, aber nicht nötig.
Viewports und Grid
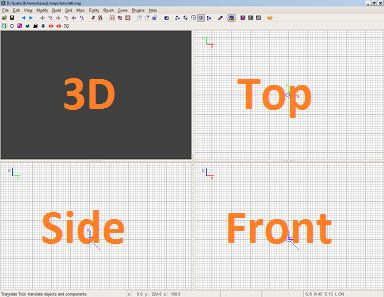
Das folgende Bild zeigt die vier Viewports des Radiants, in denen man die Map von oben, der Seite, von vorne und perspektivisch sieht. Wenn dein Fensterlayout nicht aussieht wie auf dem Bild, lies bitte das Tutorial Den GtkRadiant konfigurieren (Start und Settings).

Die 2D Viewports sind mit einem Grid hinterlegt, an dem alle Objekte einrasten. Du kannst die Gridgröße mit den Ziffertasten 1-9 oder im Grid Menü oben in der Toolbar ändern. Mit gedrückter rechter Maustaste kannst du die 2D Viewports verschieben, mit dem Mausrad darin zoomen.
Einen ersten Brush erstellen
Stelle dein Grid auf Größe 7. Stelle sicher, dass du im Top Viewport oben rechts mindestens 4×4 Kästchen sehen kannst.
Halte dann die linke Maustaste gedrückt und ziehe einen Rahmen rechts neben der rot-grünen Markierung in der Mitte, sodass ein 4×4 Felder großer Kasten entsteht.
Rechts und unterhalb des Kastens kannst du die Maße ablesen; du solltest dort 256 lesen können. Wenn du keine Maße sehen kannst, drücke J, um sie einzublenden.
Navigation im 3D Viewport
Klicke mit der rechten Maustaste in den 3D Viewport, um die Maus dort zu verankern und die Kontrolle über die Kamera zu übernehmen (oder wieder zu lösen).
- Bewege die Maus, um dich umzusehen
- Verwende die Pfeiltasten, um dich vorwärts, rückwärts und seitlich zu bewegen
- Du kannst die Kamera mit dem Mausrad vor und zurück bewegen, genau wie mit Pfeiltaste Auf und Ab
- Die Tasten A und D lassen dich steigen oder sinken
- Du siehst die Position und Ausrichtung der Kamera als blaues Icon in allen drei 2D Viewports
- Lege schnell große Entfernungen mit der Kamera zurück, indem du Strg hältst und in einem der 2D Viewports einen Mausradklick auf den Zielort machst
Die Brushgröße anpassen
Du kannst die Außmaße eines Brushes nach dem Erstellen jederzeit ändern. Wird werden die Breite und Länge von 256 units beibehalten, aber die Höhe des Brushes auf 16 Units reduzieren.
Stelle dazu zuerst mit der Taste 5 das Grid auf 16 Units. Halte danach in einem der beiden unteren Viewports die linke Maustaste oberhalb des Brushes (nicht auf dem Brush) gedrückt und bewege die Maus nach unten, bis die Oberseite des Brushes genau auf der Höhe 0 einrastet. Du kannst die Koordinaten an den Rändern des Viewports ablesen.
Wiederhole den Schritt an der Unterseite des Brushes, bis er genau 16 Units hoch ist.
Achte darauf, dass du die Maus nicht zu weit bewegst, denn sonst wird der Brush 0 Units hoch und ungültig. Solche Brushes können im GtkRadiant 1.5.0 zu Problemen führen.
Verschieben, auswählen, abwählen, kopieren, löschen
- Man verschiebt Brushes, indem man die Linke Maustaste auf ihnen gedrückt hält.
- Man wählt Objekte mit Escape ab.
- Mit Shift + Linksklick lassen sich einzelne Objekte aus- und abwählen
- Wenn man Shift gedrückt hält und mit gedrückter linker Maustaste einen Rahmen zieht, kann man mehrere Objekte aus- oder abwählen
- Objekte werden mit Space (Leertaste) kopiert.
- Backspace (die Rücktaste – über der Eingabetaste) löscht ausgewählte Objekte
Zwei Wände erstellen
Um weitere Brushes zu erstellen, musst du zuerst den selektierten Brush mit Escape abwählen. Ziehe dann im Top Viewport einen zweiten Brush links neben der Bodenplatte auf. Passe danach in den seitlichen Viewports die Höhe des Brushes auf 256 Units an.
Wird werden die erste Wand kopieren und nach rechts schieben, um eine zweite Wand zu erstellen. Tippe dazu einmal kurz die Leertaste an, um eine Kopie zu erstellen. Halte dann die linke Maustaste auf der Wand gedrückt und verschiebe sie nach rechts.
Zwei weitere Wände und 90° Drehungen
Um die beidenletzten Wände zu erzeugen, werden wir die vorhandenen Wände kopieren und zusammen um 90° drehen.
Selektiere dazu beide Wände mit Shift + Linksklick. Erstelle eine Kopie beider Wände mit der Leertaste. Klicke dann oben in der Toolbar auf das Symbol für eine Rotation um die Z-Achse. Die Z-Achse verläuft vertikal, also senkrecht nach oben.
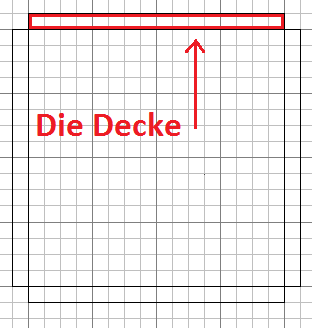
Um die Decke zu erstellen, kannstt du den Boden kopieren und nach oben verschieben, sodass es von der Seite wie auf dem nächsten Bild aussieht.

Die Map speichern, Undo, Redo
Du solltest deine Map regelmäßig speichern. Klicke dazu oben links in der Toolbar auf die Diskette oder drücke Strg + S. Der Mapname darf keine Leerzeichen enthalten.
Mit Strg + Z kannst du die letzten Arbeitsschritte rückgängig machen, Strg + Y stellt rückgängig gemachte Schritte wieder her.
Den Raum texturieren
Wir ersetzen jetzt die schwarz-blauen “Shader not found” Wände mit richtigen Texturen.
Wähle zuerst alle sechs Brushes aus, aus denen der Raum besteht. Z.B. mit einer Rahmenauswahl. Öffne danach den Texturbrowser mit T.
Öffne die Kategorie common im Texturbrowser mit einem Doppelklick und klicke danach auf caulk. Alle Brushes sind jetzt mit der rosa caulk Textur belegt.
Oberflächen mit der Caulk Textur sind wie feste Wände undurchdringbar, werden aber nicht dargestellt. Es ist eine gute Angewohnheit, Brushes zuerst komplett mit Caulk zu belegen und dann nur die Seiten mit richtigen Texturen zu belegen, die der Spieler auch tatsächlich sehen kann. Das nächste Tutorial, Map kompilieren und starten, erklärt den Grund dafür genauer.
Wir belegen jetzt die Innenseiten des Raumes mit richtigen Texturen.
Wähle zuerst mit Escape alle Brushes ab. Fliege dann mit der Kamera in den raum und klicke mit Strg + Shift + Linksklick auf den Boden. Das zusätzliche Halten von Strg führt dazu, dass nur die Oberseite des Bodens markiert wird, und nicht der ganze Brush.
Öffne das Texturmenü wieder mit T und klicke auf den kleinen Pfeil vor gothic, lade dann die Unterkategorie gothic_floor mit einem Doppelklick und klicke zuletzt auf die Textur largerblock3b. Jetzt haben wir einen Steinfußboden.
Deselektiere den Fußboden und markiere alle vier Innenwände (nur die Innenwände, nicht den ganzen Brush). Für die Wände benutze ich gothic_block/blocks10, für die Decke gothic_ceiling/woodceiling1a.
Im nächsten Tutorial lernst du, wie du deine Map compilen und starten kannst.
Besuche die Quake 3 Mapping Tutorial Hauptseite für weitere Tutorials.